[br num=”3″]
[char no=”1″ char=”Rola “]宮本ローラです^^
IE(インターネットエクスプローラー)で見ると
ヘッダー画像がはみ出ていたので、修正いたしました。
[/char][br num=”1”]
先日、ローラの師匠にあたる方から、
「ローラのブログってIEで見ると
ヘッダー画像がはみ出してるから、
修正したほうがいいよ」
とアドバイスをいただきまして、
[br num=”2″]
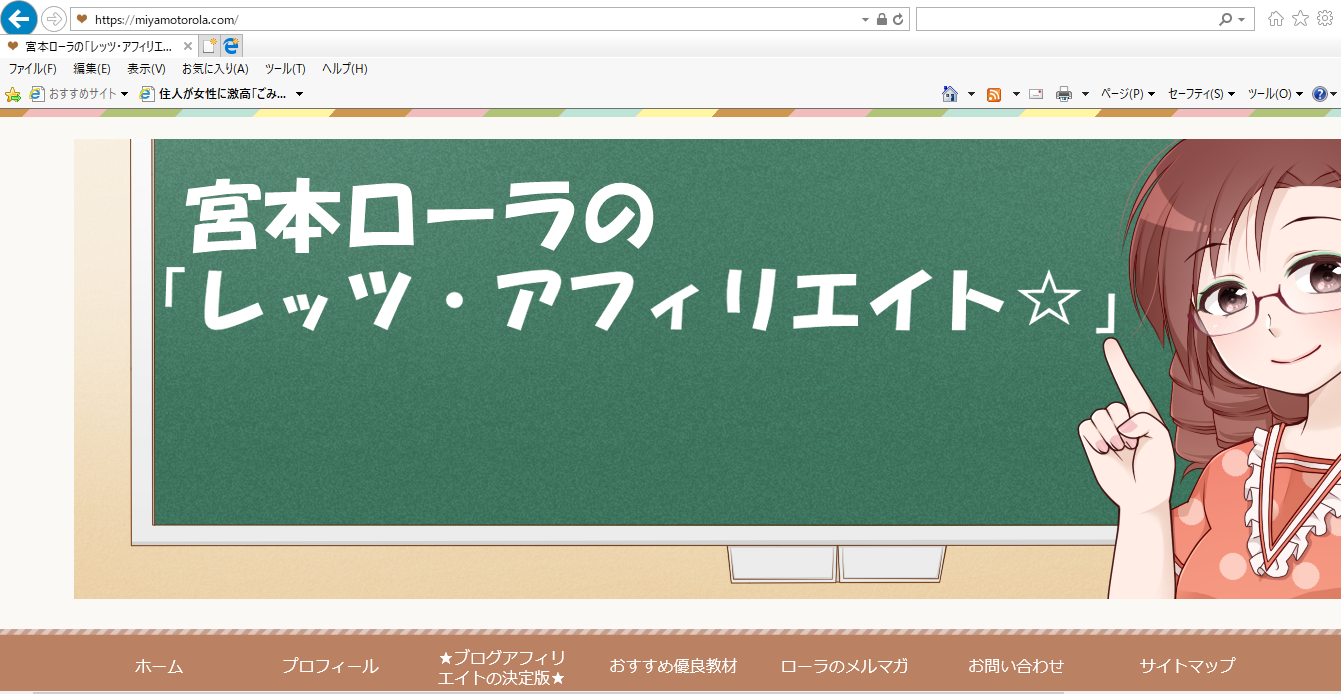
実際にIEでブログを確認してみますと・・・
[br num=”2″]

[br num=”1″]
ローラの顔が途中で切れてる~^^;
[br num=”2″]
せっかく可愛く描いていただいた
ローラのイラストが勿体ないことに!(汗)
[br num=”2″]
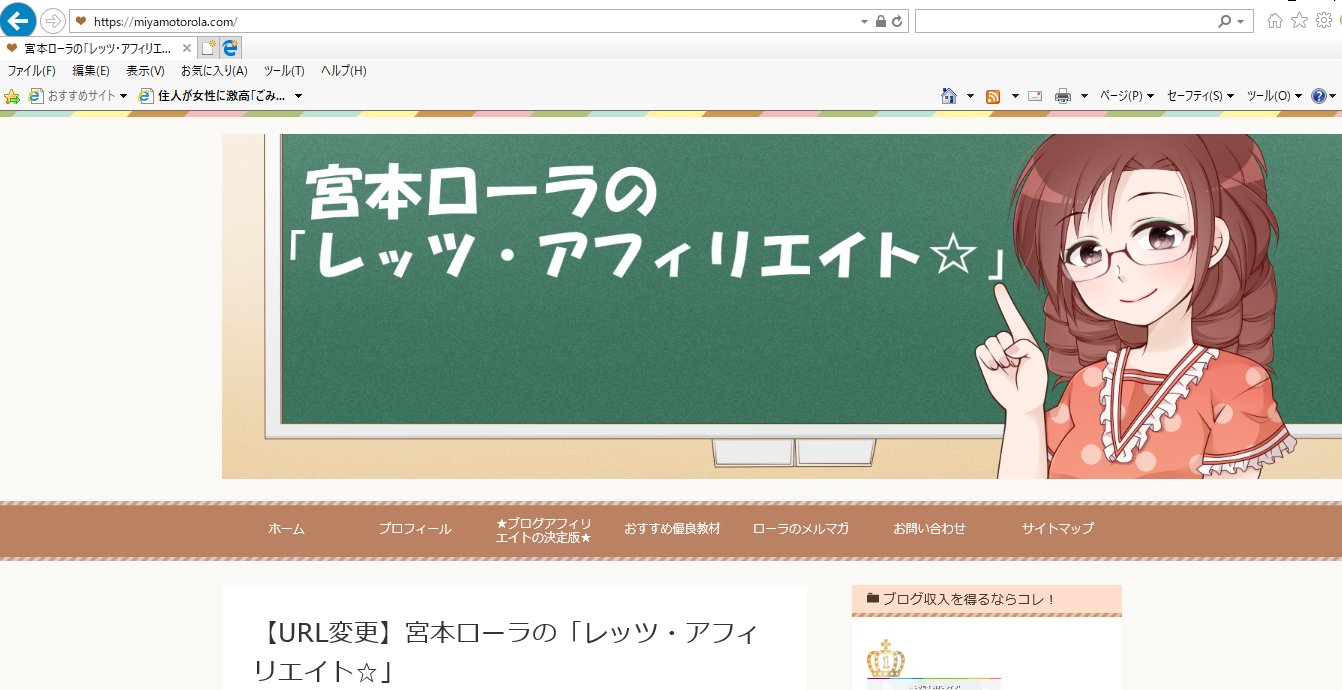
どのくらいはみ出しているのか?
ブログ全体を見るために
倍率を縮小してみると、
[br num=”2″]



[br num=”1″]
右側のほうに大きくはみ出しているというか、
ズレているというか・・・^^;
[br num=”2″]
ローラは、最近は、
ChromeやEdgeを使う機会が多く、
IEはあまり使っていなかったので、
気づくのが遅れて
申し訳ございませんでした。
[br num=”2″]
IEユーザーさんにとっては、
かなり違和感のある
表示のされ方だったと思いますm(_ _)m
[br num=”2″]
修正するためにいろいろ調べていくうちに、
IEで見た場合、
どうやら、ヘッダー画像の中でも
ブログタイトルを画像に差し替えた
「ロゴ画像」が自動で縮小されていないようでした。
※「メイン画像」は自動で縮小されているようです。
[br num=”2″]
ちなみに、ロゴ画像は、
横1600px・縦460px
このサイズで作っていただきました。
[br num=”2″]
ローラのブログのテンプレートは
賢威7のワードプレス版を使用しておりまして、
base.cssを修正すれば、
IEで見た時のはみ出しが改善する事が
判明しましたので、
備忘録として書いていきます。
[br num=”2″]
先ずは、
ワードプレスブログの
ダッシュボートに入りまして、
[br num=”2″]
ダッシュボード ⇒ 外観 ⇒ テーマの編集 ⇒ base.css
[br num=”2″]
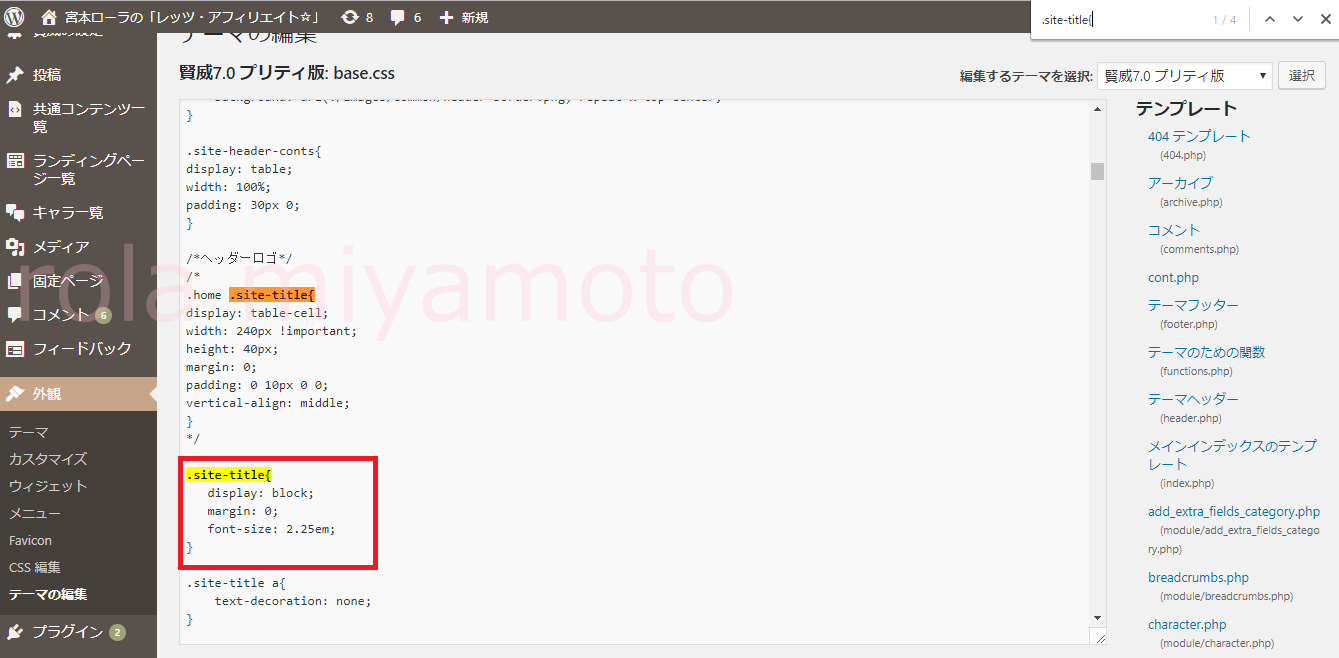
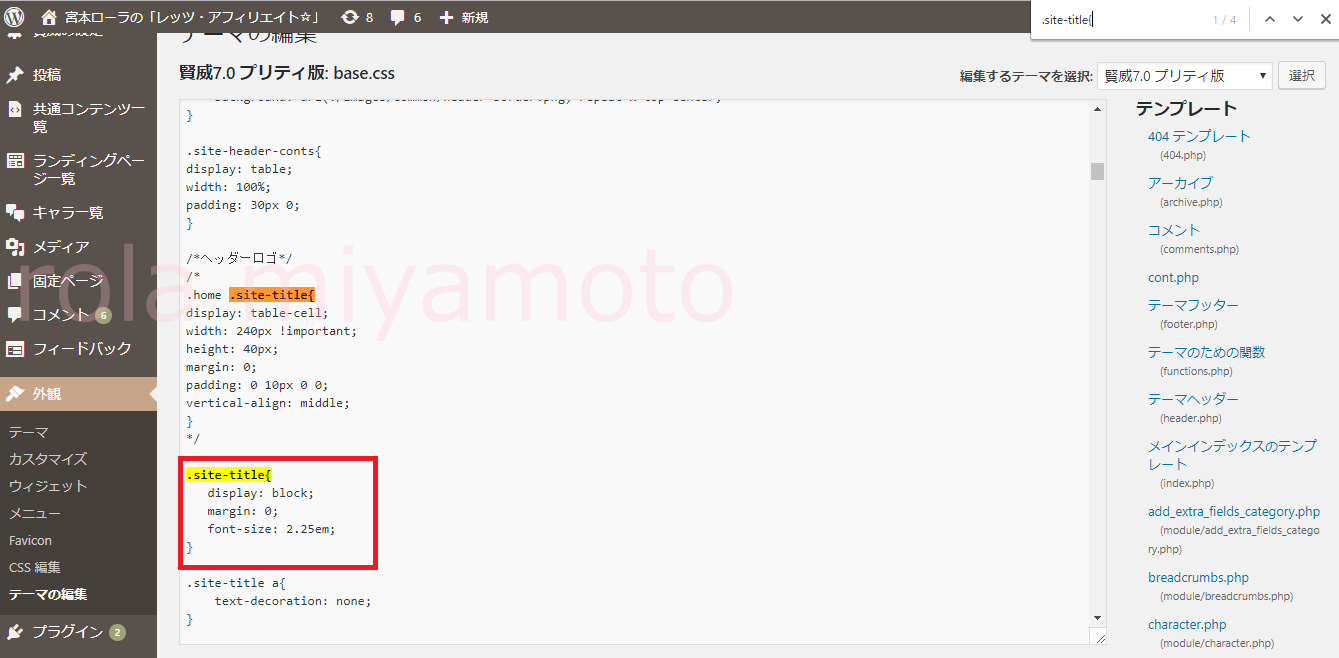
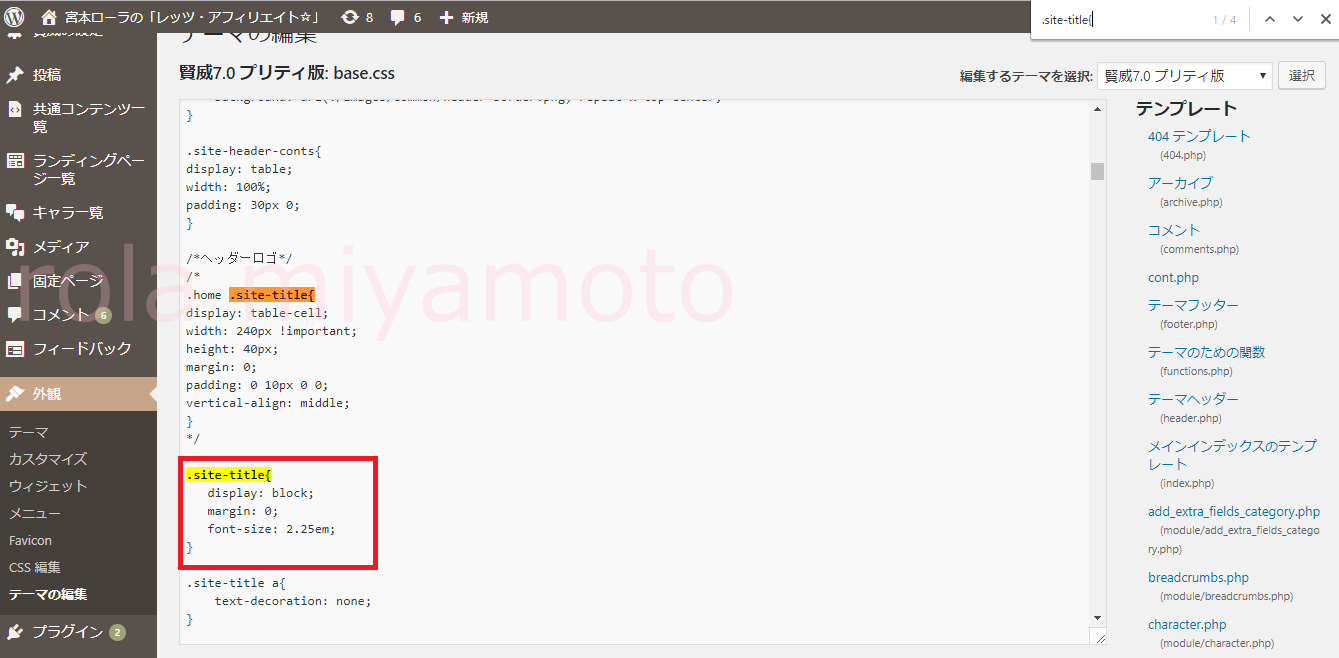
base.cssの下記の部分を書き換えます。
[br num=”2″]
変更前
.site-title{
display: table-cell;
margin: 0;
font-size: 2.25em;
}変更後
.site-title{
display: block;
margin: 0;
font-size: 2.25em;
}
[br num=”1″]
ページ内検索のショートカットキー
[Ctrl]+「F」を使うと便利です^^
[br num=”2″]
Ctrlキーを押しながらFを押すと
検索窓が表示されますので、
「.site-title{」←この部分を入力して、
検索してみました。
[br num=”2″]



[br num=”1″]
変更前の部分を見つけたので、
書き換えました。
(赤枠の部分)
[br num=”2″]
次に、
「base.css」最下部に
下記のように記述を追記します。
[br num=”1″]
.site-title img {
width: 100%;
height: auto;
}
[br num=”1″]



[br num=”1″]
最下部に記述を追記しましたら、
一番下にある
「ファイルを更新」をクリック。
[br num=”2″]
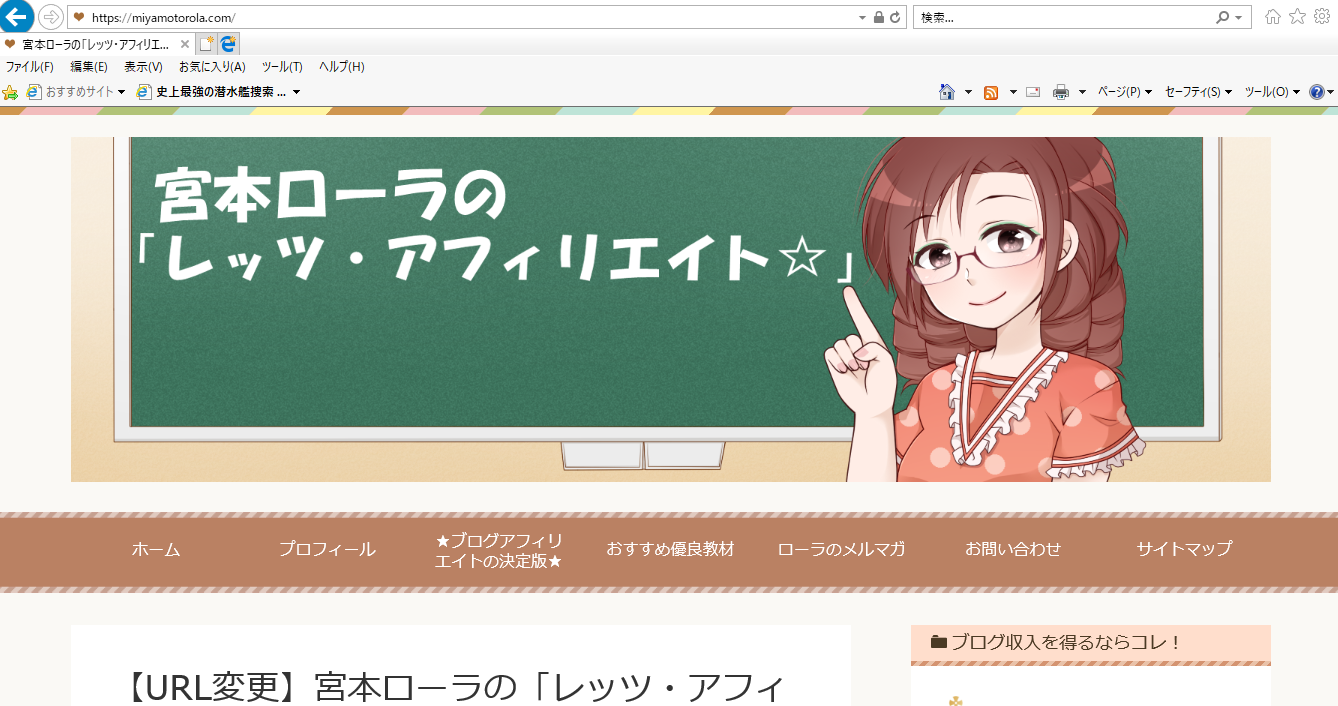
IEでブログの表示を確認してみます。
[br num=”2″]



[br num=”1″]
IEで見ても、
ヘッダー画像(ロゴ画像)が
はみ出すことも無く、
適切なサイズに表示されるようになりました^^
[br num=”2″]
賢威というテンプレートを使用されている方は、
サポートページの
サポートフォーラムから問い合わせて
個別に見ていただくと確実ですよ♪
[br num=”2″]
賢威はサポートがしっかりしていますし、
アップデートもきちんとしてくれるので
ローラはこれからも愛用していきます。
[br num=”2″]
一度購入すると、
常に最新版が使えるのは、
賢威の大きなメリットです☆
[br num=”2″]
お読みくださりありがとうございました^^
[br num=”4″]
[br num=”3″]
ネットビジネスで稼ぎたい方は、
ローラにご相談ください。
[br num=”3″]
あなたに合った教材や情報商材選びのお手伝いを
無料でさせていただきます。
[br num=”3″]
宮本ローラへのお問い合わせに、
お気軽にメッセージくださいね。
[br num=”3″]
本気で稼ぎたい方は、
宮本ローラのメルマガにご登録ください。
[br num=”3″]
宮本ローラのメルマガ
ブログに書けない情報もお届けしております。
登録は無料ですし、解除もワンクリックで出来ますので、
まずはお気軽に登録していただければと思います。
[br num=”3″]



[br num=”1″]
宮本ローラ
[br num=”3″]
スポンサーリンク

コメント